
自動トレース!Webサイトを完全に編集可能な Figma デザインに変換する
Figmaで一般公開しているWEBサイトのデザインを自動トレースできる面白いプラグインを見つけたので紹介したいと思います。
html.to.designの魅力
あらゆるWebサイトを完全に編集可能な Figma デザインに変換してくれるプラグインです。
1. 簡単な導入と使用
Figmaのプラグインパネルからhtml.to.designをインストールするだけで、すぐに利用できます。
2. 高精度なトレース
このプラグインは高度なアルゴリズムを活用しており、HTMLコードを的確にトレースします。これにより、デザイナーは正確なサイトデザインをFigma上に再現できます。フォントや色、レイアウトの変換も精密に行われ、デザインのクオリティを確保します。
3. 時短と生産性向上
html.to.designを使用することで、デザイナーは手動でのデザイン作業にかかる時間を大幅に削減できます。
これにより、プロジェクトの進捗が向上し、生産性が向上します。
また、これによってデザイナーはよりクリエイティブな作業に注力することができます。
使用手順
プラグインのインストール
Figmaのプラグインパネルから「html.to.design」を検索し、インストールします。
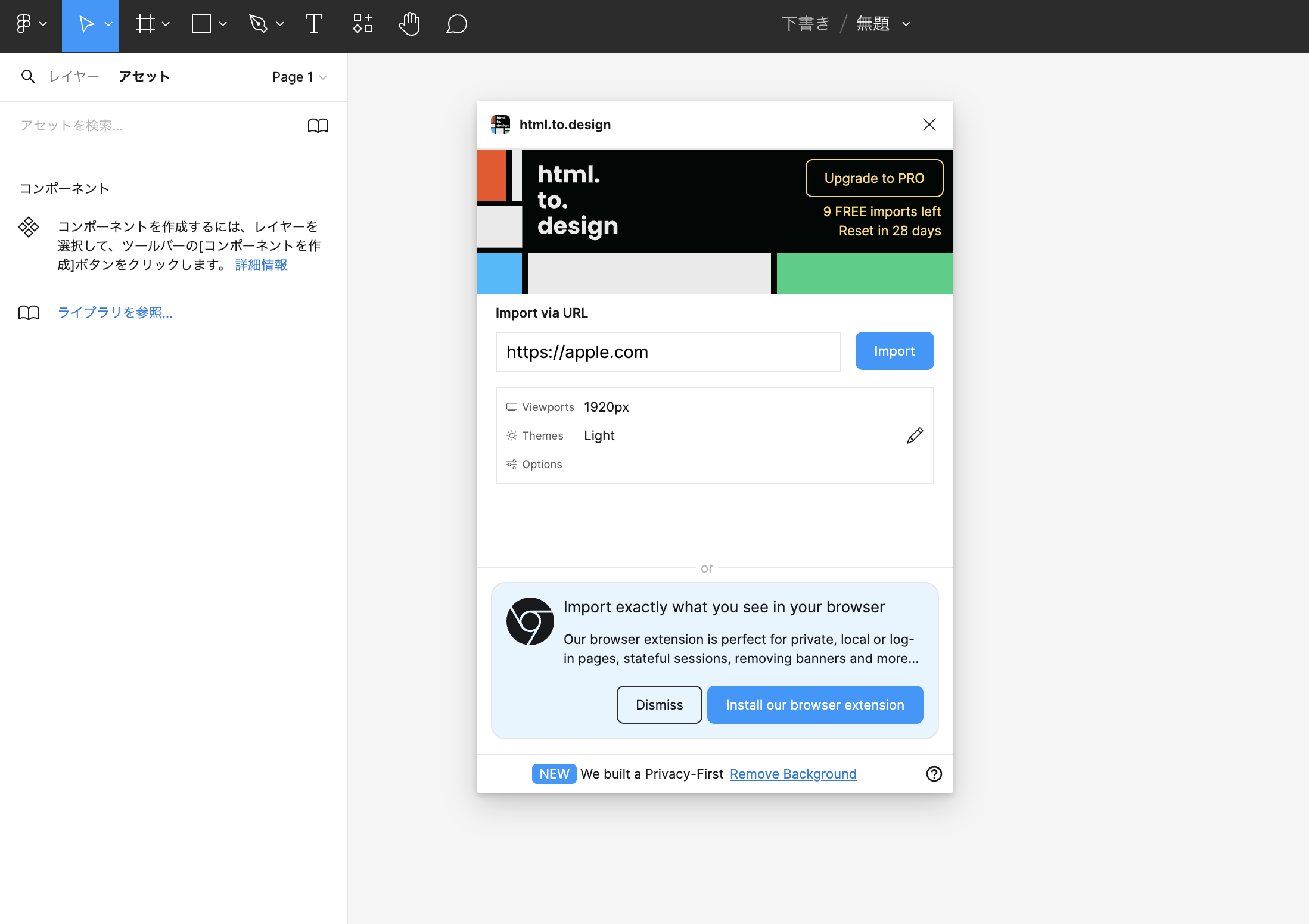
サイトのURL入力
html.to.designを起動し、一般公開サイトのURLを入力します。

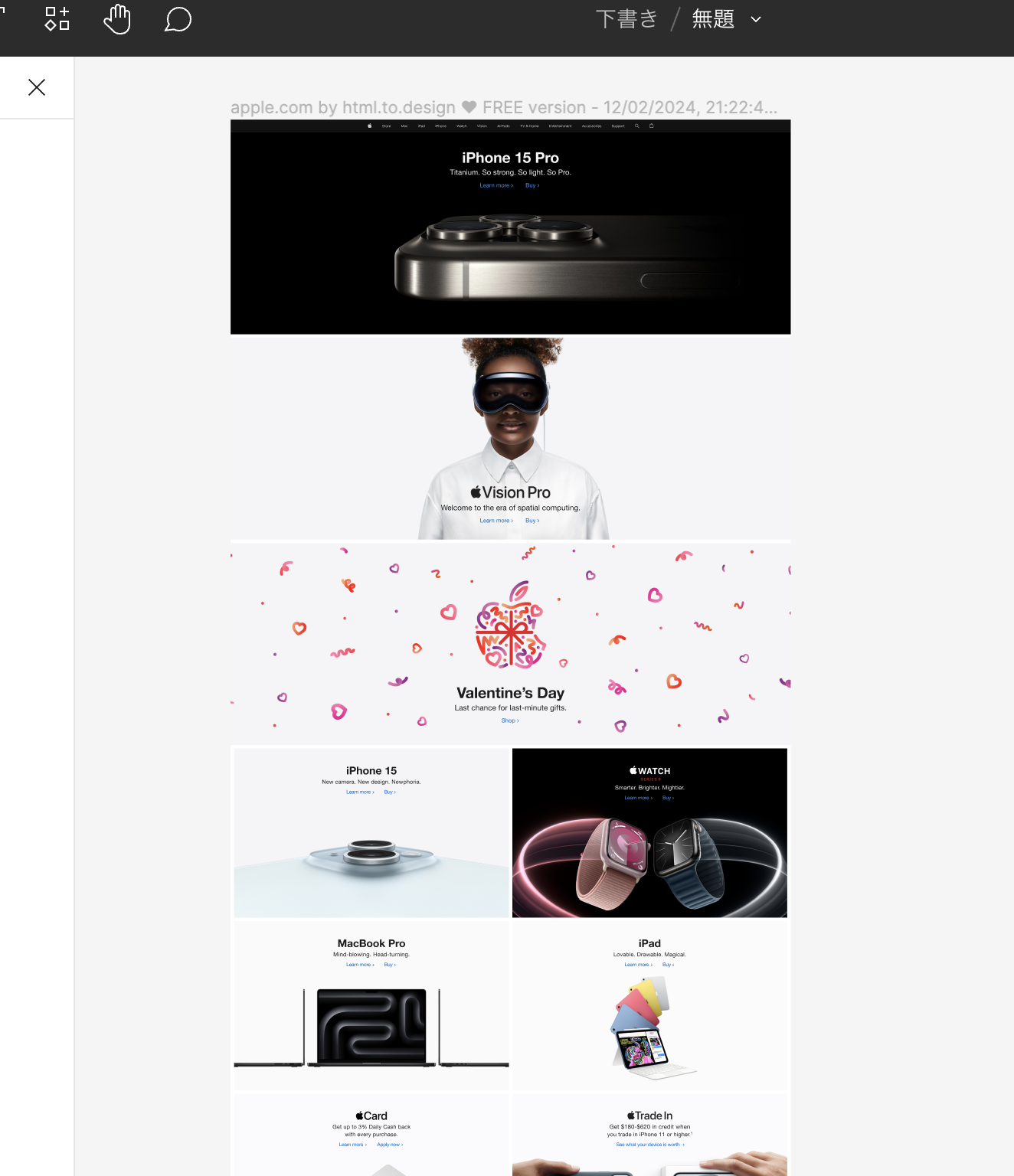
トレースとデザインの生成
プラグインは自動的にサイトのHTMLをトレースし、Figma上にデザインを生成します。
デザインの微調整が必要な場合は、手動で修正が可能です。
デザインの利用 生成されたデザインはFigma上で編集可能で、必要に応じてカスタマイズが行えます。デザインが完璧になったら、プロジェクトに組み込むことができます。
SEOを考慮したデザイン
「html.to.design」を使用する際には、SEO(検索エンジン最適化)も考慮することが重要です。
生成されたデザインが検索エンジンに適切に認識され、検索結果での表示が最適化されるよう、以下のポイントに留意します。
適切なHTML構造 生成されたデザインにおいても、HTMLの構造が適切であることを確認します。見出しタグ(h1, h2, h3)や段落(p)などが意味のある場所に配置されているかを確認します。
ALT属性の利用 画像が含まれる場合、ALT属性を適切に設定することで、検索エンジンが画像を理解しやすくなります。
メタデータの設定 Figma上でデザインを修正する際に、ページのメタデータ(タイトル、説明)を適切に設定します。これは検索結果の表示に影響を与えます。
モバイルフレンドリーなデザイン レスポンシブデザインにより、モバイルデバイスからのアクセスにも適したデザインを確保します。
まとめ
「html.to.design」プラグインを利用することで、デザイナーは一般公開サイトのデザインを素早く作成し、プロジェクトの生産性を向上させることができます。
しかしながら、SEOの観点も忘れずに確認し、検索エンジンによるアクセスの最適化を図ることが重要です。
このプラグインを駆使して、効率的でクオリティの高いデザインを実現しましょう。

